Today, Artificial Intelligence (AI) has become a buzzword. The global AI market size is likely to reach two trillion USD by 2030. Almost all industries around the globe are leveraging it.
AI is also relevant for web application development. Wondering how? Well, you can combine ReactJS and AI for the creation of futuristic, dynamic, and interactive web apps.
In this article, you will learn about AI development with React at high-level. Let’s dive in!
What is React?
React is one of the most popular front-end JavaScript libraries. This open-source tool finds wide use in the development of reusable UI components. The availability of reusable components makes the development of web applications simpler and faster.
Also, React is SEO-friendly. That means applications built with this framework are likely to rank higher and provide you with a competitive edge. Moreover, it leverages one-way data flow, thereby reducing repetitive work.
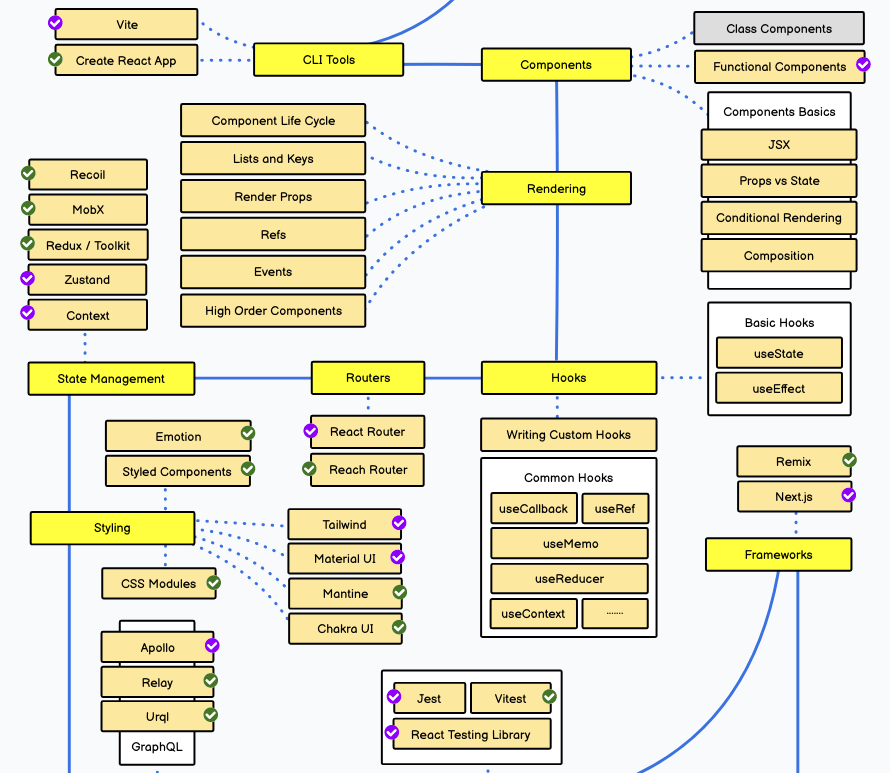
Refer to React Developer Roadmap for further information.

An Overview of AI
In simple words, artificial intelligence refers to the ability of a machine to perform cognitive functions like human minds. Based on the information provided, computers can think like humans and make appropriate choices. The AI systems are indeed powerful. However, they are also complicated at the same time.
AI is one of the top technology trends that makes it possible to process huge amounts of information in very little time for better decision-making. With the evolution of this technology, computing jobs have become a lot easier and faster. Moreover, artificial intelligence helps automate repetitive jobs and process information without making mistakes.
However, one of its prominent cons is that AI development can involve high costs. Also, there can be certain ethical issues associated with it.
Writing React Code with AI
Are you wondering whether it is possible to write React code with the help of AI? Well, it is absolutely possible. Today, the advent of OpenAI’s ChatGPT is trending on the internet. It is a model that leverages deep learning to write just like humans.
So, developers can easily make use of this model to write code for React. It will not only help speed up the development process but also reduce the chances of errors. As a result, building flawless applications will become simple and easy.
Using AI in React Component
AI comes with exceptional capabilities. Therefore, combining React and AI is indeed a smart move. You can use the Best React libraries to build user interfaces and leverage the power of AI to add advanced functionalities.
As a result, it enables developers to build highly useful and innovative solutions. However, as AI is a little complicated, making your model functional may take some time. But once it becomes functional, it can provide you with several benefits.
Some of the AI-powered React features you can build include chatbots, image recognition, language conversion, text categorization, and forecasting modeling.
Examples of AI Development with React
Have you ever imagined what you can achieve by combining React and artificial intelligence? If not, here are a few examples of using React for AI development. Let’s explore!
Shopping Carts
No doubt, shopping carts are a prominent feature of eCommerce websites. Want to offer more convenience to customers? If yes, it is time to leverage AI with React.
Combining the two will make it easier for eCommerce websites to enable users to add items to the shopping cart with voice recognition. Isn’t that amazing?
Apart from convenience, it can also help users save more time. To make this possible, all you need to do is leverage the Alan AI framework. It helps build an entire application that runs on voice commands.
Speech Recognition
The demand for speech recognition has been on the rise in recent times. It has several uses. One of the main uses is that it allows hands-free control of different devices. Moreover, it can also greatly benefit people with visual or hearing impairments.
Want to add speech recognition to your website? Combining AI and React can make it easier for you.
ML Web App
Combining AI with React allows you to develop web applications with Flask. However, for effective development, you need to build the backend in Flask and the front end in React. Further, you can add a machine learning model to effectively predict values for different inputs.
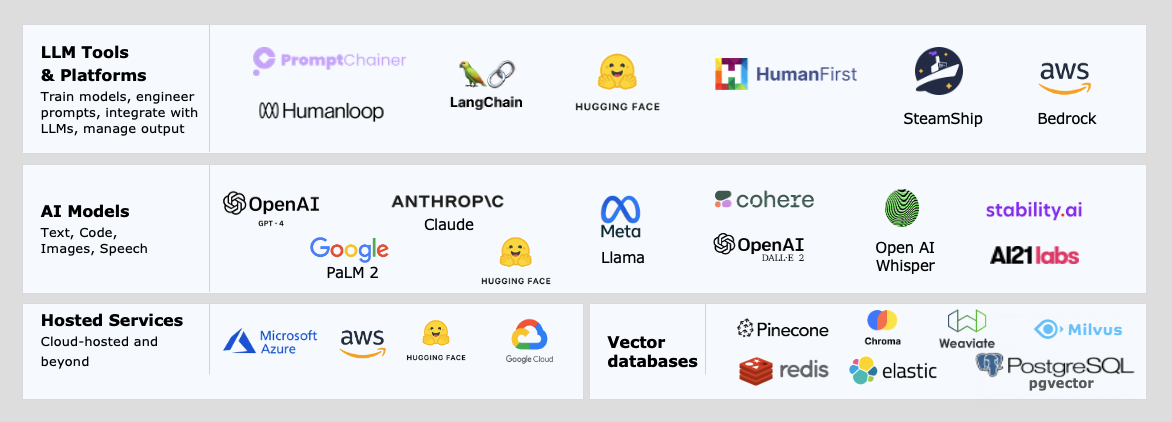
AI Models and LLM Platforms/Tools
Here are the key platforms available in the market today for AI-related development:

How to Use React for AI Development?
Want to get started with AI development using React? If yes, you must follow the simple steps outlined below.
- Select an AI tool or API as per your specific requirements. The most popular options for machine learning include Keras.js, TensorFlow.js, and Brain.js. However, if you are looking for natural language processing, the GPT-3 API proves to be an ideal choice.
- Once you have selected the AI tool or API, you will have to add it to the React Native app.
- Next, you will need to gather data from different sources to train the AI system. For this, you have two options. You can either build models from scratch or simply fine-tune the already-trained models.
- In the next step, you need to test and evaluate the workings of the AI system. The test results can prove valuable insights relating to the performance of the system. As a result, you can make the necessary changes to improve the functionality of the AI systems.
- Finally, you are ready to put the AI system to work.
However, to leverage React for AI development, you will require a solid understanding of how AI works and how to build applications. Working with experienced professionals makes AI development simpler and easier for you.
Conclusion
No doubt, React is a top choice among developers when it comes to app development. It is mainly because of the excellent features it offers. The demand for artificial intelligence is also on the rise.
So, combining React and AI can be an excellent idea. It can help in developing user-friendly and robust applications. Now that you have a complete idea of AI development with React, it is time to get started. Partner with the experts in the field and start developing apps by combining these two powerful technologies.