Tech Tip: Google Lighthouse (an open source tool) is an automated tool to measure and improve the quality of web pages. It covers user experience aspects of the web page including user interface Performance, Accessibility, SEO (Search Engine Optimization), PWA (Progressive Web App), and more.
Lighthouse is a modern toolkit for user experience developers and architects providing valuable insights for different quality dimensions to improve end-user experience.
Key Questions
Q1) How do I integrate or use Google Lighthouse?
Answer: Lighthouse can be directly from the Chrome browser (using DevTools), as a command-line Node utility, as integrated in your continous integration pipeline or directly from the web UI (will require site to be accessible over the internet). For non-production environments (to test your website early on applying shift-left strategy), it is better to integrate with the continuous integration pipeline.
Q2) Do we have plugins available for using Lighthouse for CI tools?
Answer: Yes – for continuous integration tools, you will be able to find the plugins considering its industry-wide usage. With the introduction of Lighthouse CI, it has become easier than ever to include Lighthouse in pipelines managed by various tools. Here are few examples:
- Jenkins Plugin for Lighthouse
- Lighthouse CI Action for GitHub Actions
- Google Lighthouse Extension for Azure Devops
Q3) Is there any API or Service available for running Lighthouse on large number of projects?
Answer: Yes – Google has developed an API service, Lasso, on top of lighthouse to automate running Lighthouse tests on large number of URLs in parallel. There are also third-party tools available for the same such as Treo.
Q4) Is there any Lighthouse integration available for developer portal tools?
Answer: It depends. Modern developer portals like Backstage support Google Lighthouse integration using the plugin based approach:
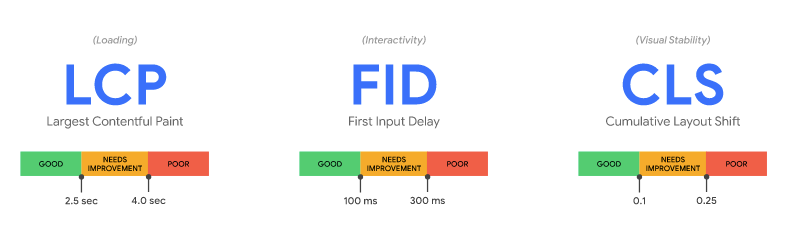
Q5) What are the Core Web Vitals and how to measure it?
Answer: Core Web Vitals are the subset of Web Vitals (an initiative by Google) that apply to all web pages to be measured for efficiency of web sites. Key metrics are: Largest Contentful Paint (LCP), First Input Delay (FID), and Cumulative Layout Shift (CLS), which can be measured by Google Lighthouse. Read this blog to know more about optimizing core web vitals using Lighthouse.

Q6) What are the other alternatives available?
Answer: While there are variety of tools being offered by application performance monitoring and related tools, there are few tools which have integrated Google Lighthouse as part of their product such as:
Read blogs on architecture and design
- Software Architecture and Design Patterns
- Emerging Technology Patterns & Trends
- Technology Learnings and Knowledge Sharing